
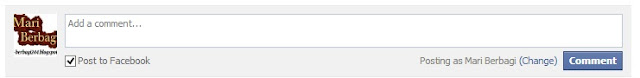
Gambar diatas adalah, bentuk facebook comment yang akan kita buat diblog kita. Dan berikut adalah cara-caranya.
1. Login ke Facebook Anda
2. Masuk kesini
https://developers.facebook.com/docs/plugins3. Pilih Comment
4. Kemudian akan tampil gambar seperti ini
5. Anda lihat url example.com, itu anda ganti dengan url Fanspage Facebook anda.
Dan setelah anda memasukkan url anda, dan menekan enter, anda akan mendapat preview seperti ini
Lebar bisa diubah sesuai keinginan, misalnya untuk situs saya, saya buat widthnya 550
6. Setelah itu click Get Code
7. lalu anda akan melihat 2 code, seperti gambar ini
8. Dan tibalah saatnya kita untuk memasukkan codenya.
A. Masuk kepengetaturan template,
lalu cari code
</head>untuk mempermudah pencarian, click terlebih dahulu didalam kotak, lalu click Ctrl + F. cara lama sudah tidak bisa lagi, anda harus mengclick terlebih dahulu didalam kotak.
kemudian letakkan Code pertama tadi, dibawa code
</head>B. Lalu cari code ini <b:include data='post' name='iframe_comments'/>
diatasnya anda akan menemukan code seperti ini <b:if cond='data:post.commentSource == 1'>Lebih tepatnya seperti ini <b:if cond='data:post.commentSource == 1'>
<b:include data='post' name='iframe_comments'/>Lalu sebelum anda meletakkan code kedua, sebaiknya parse terlebih dahulu code kedua, sebab terkadang jika tidak diparse, hasilnya error. Jadi silahkan Parse DisiniKemudian silahkan letakkan code hasil parse tadi diatas <b:if cond='data:post.commentSource == 1'>Kemudian Save.---------------------------------------------------------------------------------------------------- Catatan. Terkadang yang anda temukan diatas <b:include data='post' name='iframe_comments'/>tidak selalu sama dengan yang tertera disini, <b:if cond='data:post.commentSource == 1'> -----------------------------------------------------------------------------------------------------misalnya di blog lain yang ditemukan diatas code
<b:include data='post' name='iframe_comments'/>adalah
<b:if cond='data:post.forceIframeComments'> ------------------------------------------------------------------------------------------Atau lebih tepatnya seperti ini
<b:if cond='data:post.forceIframeComments'> <b:include data='post' name='iframe_comments'/>Jadi tergantung keadaan blognya masing-masing, oke...!!
Semoga berhasil...!!