Rafi Orilya Groups,- Hallo sobat ROG udah jarang update yah? maklumlah lagi agak sibuk sekolah banyak kegiatan.
Tapi kali ini mau bagi-bagi tool lengkap yang mungkin sobat cari.
-- 0 --
Ini link download bukan dari ROG-TEAM.
Awalnya lagi jalan2 di beranda tapi ketemu note milik [lupa] jadi ane simpen ke notepad dulu dah.
Thank's yang sudah share daftar link2nya :)
Saya lupa siapa yang mengeposkan note ini, soalnya lupa ane catat.
Tapi Semoga bermanfaat..
Berikut daftar Tool, Script, Bot, Webtool, Admin Panel, Cheat Lengkap :
1. VOLCOM JENI + DB (ORI)
http://www.4shared.com/get/puQ9HFf0ba/volcom_jeni__db.html
2. Script NOISY BOY !!
http://www.4shared.com/get/vzB1Y7b2ba/script_c-noisyboy-tools.html
+DB
http://www.4shared.com/get/WLFZFwrHba/DB_C-NoisyBoy-Tools.html
3. Joki Smart
http://www.mediafire.com/download/7gcw5rgm06ug7me/joki-smart.zip
4.Script Cyber4rt
http://www.mediafire.com/download/56z5eekr2ifdnrc/Scrip+Web+Tools+Cyber4rt.rar
5.Elite-Jeni
http://www.mediafire.com/download/sa8znd8chlqab8r/EliteJeni%2BDB.rar
6.Cool Jeni
http://www.4shared.com/get/gwrK3XRyba/cool_jeni__db.html
7.Market AC
http://www.mediafire.com/download/ecj8p0m4w8ifnqq/Script_Webtools_Market-AC.zip
8.~Cheater Jeni~
https://www.dropbox.com/s/0how5vddlnfstv5/Cheater-Jeni.zip?fb=1
9.~Cyber Venus Versi XYZ~
https://www.dropbox.com/s/gcca9in3jmc4uc5/Cyber%20Venus%20Special%20XYZ.zip?fb=1
10.~T-Almost V.3~
https://www.dropbox.com/s/9z861d3wqjjg62z/T-ALMOST%20V3.zip?fb=1
11.JHW + DB
http://uploadfileku.com/2U3/Script_Jhw_Versi-JJ_1.0.zip ( Script nya )
http://uploadfileku.com/2U2/jhw_tools.zip ( DB NYA`)
12.Cyber-Ice + DB
http://www.4shared.com/zip/DmZDmIMHce/Cyber-ice.html
13. Dementor + DB
http://www.mediafire.com/download/ia4zzqg7e92590w/Dementor+Script.zip (Script)
http://www.mediafire.com/download/czsj8p94qe7qxyn/rahasia_1.sql.gz (DB)
14.New Cyber-Joki
http://www.mediafire.com/download/ube47gf54fwtvcg/Cyber_Joki.zip (Script)
http://www.mediafire.com/view/l3816xj72225njj/cyberjok_dian003.sql (DB)
15.Benoit + DB
https://www.dropbox.com/s/rbxg629ru3y4ns2/cgi-bin.zip?fb=1
16.JK + DB
http://www.mediafire.com/download/ir2cbnno3tdjmje/Web+Tools+JokiKeren.zip (script)
http://www.mediafire.com/download/ma1obdb0ogdl9pb/jokikere_ray.sql ( DB )
17.Cyber-Joki lama
http://www.4shared.com/zip/H0_p9dF-ba/Cyber-Joki.htm
18.Joki-Smart
http://www.4shared.com/zip/YDif5dz_/joki-smart_1_.htm
19.List Orderan
http://www.4shared.com/zip/go0mfQBHba/List_Orderan.htm
20.Script CTI
http://www.4shared.com/zip/-as6C3SZba/Script_CTI.htm
21.SCRIPT MAIN WARNET V2
http://www.4shared.com/get/S96J3LGAce/MainWarnet_Vterbaru.html
22.SCRIPT ERIAN
http://www.4shared.com/zip/kTk3GfcA/erian.html
23.SCRIPT T-JOY V2
http://www.4shared.com/zip/ag5i2736ce/new-tjoy.html
24.SCRIPT RAFLI
http://www.4shared.com/zip/6Hvjkeod/rafi.html
25.SCRIPT TOOL
http://www.4shared.com/zip/qkM76gBTba/public_html.html
26.Script Cyber Konoha
http://www.mediafire.com/download/my5mt39n2lkj077/Web+Tools+Cyber+Konoha.zip
27.Script CyberElite
http://www.mediafire.com/download/sgrtfbr8dwx9v36/Script+Webtools+Joki-CyberElite+Premium%282%29.zip
28. Cool Jeni
http://www.mediafire.com/download/gs6k2h13ylorvar/Cool+Jeni+%2B+DB.zip
29. Admin Panel48
http://www.mediafire.com/download/7i4szbg8k81ajsp/Scrip+Admin+Panel+48.zip
30. webtools Asoiy
http://www.mediafire.com/download/e5v5x676809778d/Script+Web+Tools+Asoiy.zip
31. 48Jeni
http://www.mediafire.com/download/a8165pz5b68or07/48Jen1i.us.zip
32. Cyber Ice
http://www.mediafire.com/download/3i0s7aw1hct16sc/script+cyber+ice.zip
33.CTI
http://www.mediafire.com/download/3d41xwk4th491nn/Script+CTI.zip
34.Cyber Jenius
http://www.mediafire.com/download/yg3mmefdybe428e/Cyber+Jenius.zip
35.ZOLT cYBER
http://www.mediafire.com/download/7loi02n7lahmn2f/ZoltCyberTools.zip
36.Zolt Cyber V2
http://www.mediafire.com/download/1n99cb18918r4bj/ZoltCyberV2.0.zip
37.ELite Jeni
http://www.mediafire.com/download/do9q0pd315lki15/EliteJeni.Us.zip
38.Joki Keren
http://www.mediafire.com/download/5ciuckkmgicm04n/Scrip+Web+Tools+JokiKeren+by+agdie.zip
39.Joki keren V2
http://www.mediafire.com/download/52b97bma34vwg90/SCRIPT+Joki+Keren+%2B+DB+Weldy.rar
40.Joki Kita
http://www.mediafire.com/download/safd7encrgrozgy/Joki+Kita+Script+%2BDb.zip
41.Cyber Joki
http://www.mediafire.com/download/ra78l75bxbc2585/Script+Web+Tools+Cyber+Joki.rar
42.IDC
http://www.mediafire.com/download/uxp8ww872y2unb3/IDC.zip
43. WHOLES versi Joker
http://www.mediafire.com/download/tvf3tkin2iydnif/Wholes+Versi+Joker404.zip
44.Joki cerdas
http://www.mediafire.com/download/twgplg2o942fl6o/Joki+Cerdas.zip
45.List Order Keren
http://www.mediafire.com/download/8e8r7zpjgau59j2/listorderkeren.zip
46.Main Warnet
http://www.mediafire.com/download/ufxiuc3tnzy1pog/Script+Web+Tools+Main+Warnet.zip
47.Joki Pro
http://www.mediafire.com/download/78l07scadhlimu1/Joki+Pro.zip
48.Joki Lola
http://www.mediafire.com/download/87jknzu1c6o9mqn/Script+Joki+Lola-1.zip
49. Own Zimba
http://www.mediafire.com/download/63rk3c92ci8m6uq/OwnZimba+%2B+DB.zip
50. Micro Nano
http://www.mediafire.com/download/g4jr0g8v98byfa2/%5B+Micro+NanoTM+%5D.zip
51. T membership
http://www.mediafire.com/download/7mr4z5thhj3gmb5/Script+T-Membership.zip
52.Webshop SK
http://www.mediafire.com/download/18k4g7g13kys43h/Script+WebShop+SK.zip
53.panel 48 V2
http://www.mediafire.com/download/4dy6rrbmalbyd94/Panel+48+v.2.zip
53.Market AC
http://www.mediafire.com/download/xpz36553rp72u8p/Script+Webtools+Market-AC.zip
54.Script Micro Nano http:// www.mediafire.co m/download/ jbqq87j74u8if31/ %5B+Micro+NanoTM +%5D.zip http:// www.mediafire.co m/download/ ocedf3rq6db2cer/ DB-Micro+Nano.sq l
=======SCRIPT BOT=========
1.Bot KOplak
http://www.mediafire.com/download/5357p4d99ldap33/Bot-koplak-lengkap.rar
2.Fullbot
http://upfile.mobi/284645
3.bOT LIKE
http://boti.pun.bz/cara-membuat-bot-like-doang-menggunakan.xhtml
4.
=======APLIKASI CHEAT=======
1. APLIKASI CHEAT ML !!
http://www.mediafire.com/download/y3j37o96n302s12/ML-
2. APLIKASI CHEAT DC !!
http://www.mediafire.com/download/q4x1jbcvwtx4yld/DC-1.0.0.36.zip
3.bikinan Phucvinh52 (idola gue dari dulu)
http://new-skys.com/
http://phucvinh52.com/
4. Bikinan Dit Lep Xep
ditlep .com
=====Video tentang WEBTOOLS=====
1.Tutorial Ganti Background Webtools !!
http://www.mediafire.com/download/cy8lc9a0n1t9hca/Cara+Memberi+Backbackground+Pada+WebTools.avi
2. Tutorial Pembuatan Webtools
http://www.mediafire.com/download/d7pzumg2t1jldi2/bandicam+2014-01-19+12-03-42-206.avi
3. Tutorial Nama Fiture webtools jadi berlampu
http://www.mediafire.com/download/2rtkvy3pqvafkfd/Cara+Membuat+Nama+Fiture+WebTools+Menjadi+Berlampu.avi
4. Menambah gambar di samping Nama Fiture Webtools
http://www.mediafire.com/download/dn10cp6l3enciap/Cara+Menambah+Gambar+Di+Samping+Nama+FIture+Webtools.avi
5.Cara Menambah Fiture WebTools
http://www.mediafire.com/download/xghr72zuazl4s2t/Cara+Menambah+Fiture+WebTools.avi
6.Cara Mengganti Icon WebTools
http://www.mediafire.com/download/nslo9gn55whcb8u
/Cara+Mengubah+Icon+We bTools.avi
7.menghapus Password Pada Webtools
http://www.mediafire.com/download/8bhv89d2e57tbhd
/Cara+Menghapus+Password +Pada+WebTools.avi
=====LAINNYA=====
1. gemscool
https://attachment.fbsbx.com/file_download.php?id=1445836302321933&eid=ASs2QBJL5bxU6MGGc2zBwxMwogTOrnSozXLU53xwLT8dF3R1QS9dXtrswT4TFgWcxkU&ext=1398997982&hash=AStDJ9m2DaFybNwR
2. Sulap WHM ke Alpha Resseler
https://attachment.fbsbx.com/file_download.php?id=233723996827884&eid=ASvYwfpraUWnGpWHRekCBIn_BdQHBxv5YotVOIdacxE14-mQLE-ecsx44Dt2KJZVdX0&ext=1398997980&hash=ASsYa0H4d9tSAXnD
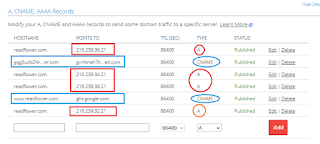
3. Cara Mengaktifkan Domain US
https://attachment.fbsbx.com/file_download.php?id=1502847409943078&eid=ASvylWkAb6W1MradHYkOlqJCsJv6UowexM8gLEzIiUpioFqoEuAb5Xxf6zZHhv09JXU&ext=1398997944&hash=ASt67BBoxGcDzVW7
------------ o --------------------
Mungkin seperti itu yang bisa saya bagi kali ini, semoga bermanfaat..
Kami tunggu tulisan dikolom bawah :)
Komentarnya yaah :D hehe...
Terima Kasih
Rafi Orilya Groups
by Rafi Aldiansyah Asikin