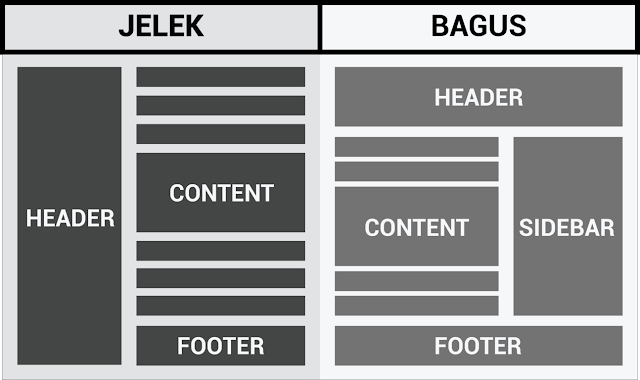
Tampilan sebuah blog merupakan salah satu elemen terpenting yang harus diperhatikan dalam dunia blogging, tak heran, para blogger selalu berusaha mendesain blog mereka agar mendapatkan tampilan terbaik dan paling menarik.
Salah satu template blog paling banyak dipakai para blogger untuk mendesain blog mereka adalah model template simple atau sederhana dan mungkin kamu juga termaksuk blogger yang seperti ini.
Nah, jika kamu sedang mencari-cari dan ingin mendownload template blog dengan kriteria simple atau sederhana untuk desin template blogmu, tidak ada salahnya untuk membaca postingan saya ini sampai selesai.
Karena postingan ini merupakan referensi template blog sederhana (simple) terbaik versi Peringkatblogger yang bisa kamu download secara gratis. Berikut daftarnya :
1. Blogku
Fitur Template
- Responsive
- SEO Ready
- Related Post
- SEO Meta Tags
- SEO Breadcrumbs
- Flat Design
- Fast Loading
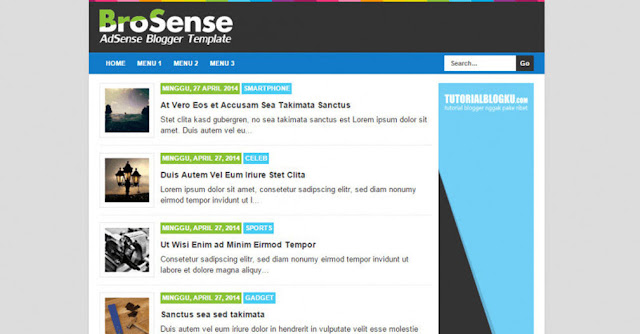
2. Brosense
Fitur Template
- Responsive
- SEO Ready
- Related Post
- SEO Meta Tags
- SEO Breadcrumbs
- Flat Design
- Fast Loading
3. Simple White
Fitur Template
- SEO Friendly
- Simple and Clean
- Elegant
- Autoreadmore
- SEO Meta Tags
- SEO Breadcrumbs
- Related Post
- Social Share
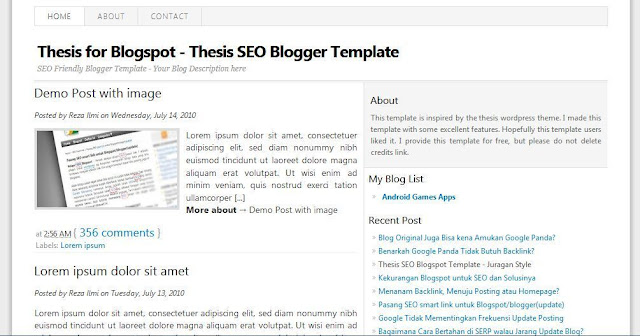
4. Thesis For Blogger
Fitur Template
- SEO FriendlyUser Friendly
- Quicklink ke kotak komentar
- Auto Readmore
- Fast Loading
- Minimalis & simple
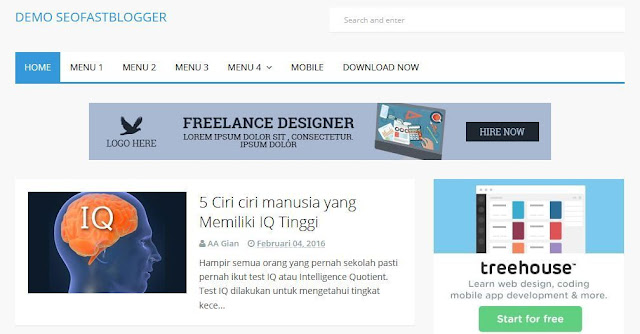
5. Seofastblogger
Fitur Template
- Responsive Design
- Custom Mobile
- Mobile Friendly
- Valid Scheme.org
- Valid CSS3
- Valid HTML5
- Valid Feed
- Fast Load Performance
- Disqus Comment
- High CTR
- Adsense Ready
- Popular post
6. Marble
Fitur Template
- Fully Responsive Design
- SEO Optimized
- Easy Admin Panel
- Unlimited Colors
- Ads Ready
- Recent Posts Widget
- Subscribe box
- Related Posts
- Social Share Buttons
- Author Bio Box (Auto from Google+ profile)
- Google Comment
- Search Box
- Custom 404 Error page
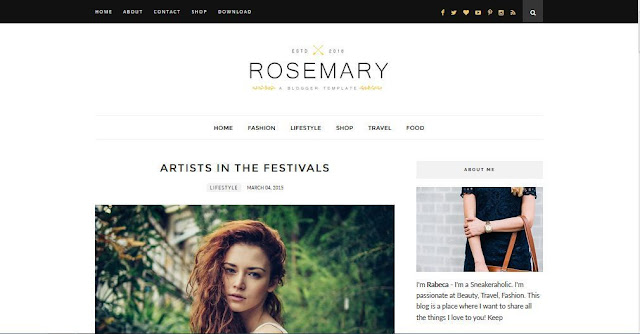
7. Rosemary
Fitur Template
- Fully Responsive Design
- Advance Search Engine Optimization
- Pin it button on images
- Instagram widget
- Pinterest widget
- Auto resize thumbnail image
- Well Documentation
- Threaded Comment
- Recent Post By Label
- Related posts support
- Ads Ready
- Auto Author Image
- Newsletter Subscription
- Custom Error 404 Page
- Minimalist style
- Compatible with major browsers (IE8+,Mozilla,Chrome,Safari)
- Professional admin layout, help you easy work with blog layout.
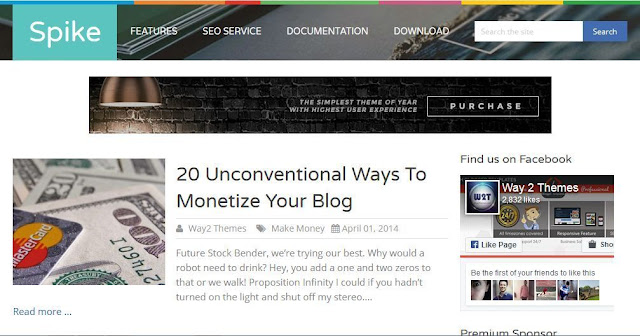
8. Spike
Fitur Template
- 100% Pure Responsive
- SEO Ready
- Google Validation
- Mobile Friendly
- Loading Speed
- Related Post
- Dropdown Menu
- Inbuilt Search Menu
- Author Box
- 4 Column Footer
- Social Buttons
- More Awesome Features
9. Takis Theme
Fitur Template
- Mobile Friendly
- Fully Responsive Design
- Validated Structured Data
- High CTR
- HTML5 Type Design
- CSS3 Type Design
- Fastest loading
- Advance Search Engine Optimization
- Auto resize thumbnail image
- Disqus Comments
- Related Post With Thumbnail
- Search Column Responsive
- 2 Column Template Layout
- 3 Column Footer
- Valid Schema.org
- Breadcrumbs SEO
- Ads Ready
- Respsive Ad Slot
- Newsletter Subscription
- Custom Error 404 Page
- Compatible with major browsers (IE8+,Mozilla,Chrome,Safari)
10. Seo Fix Blogger Template
Fitur Template
- Current version: 1.0
- 100% Responsive
- Valid HTML5
- Fastload pages
- Auto resize thumbnail image
- Optimize SEO
- Blogger Comment System
- Dropdown Menu
- Ads ready
- Auto Readmore
- Breadcrumbs
- Related Post
- Social Share Button
- Compatible with major browsers Simple admin layout
11. GoGreen
Fitur Template
- Responsive
- Simple Material Design Search Box
- 2 column template
- Footer 3 Column
- Ads Ready
- Breadcrumbs
- Multi Tabs Sidebar Widget
- Recent Comments
- Mobile Friendly
- SEO Ready
- Documentation
- Material Design Effect
- Menu Navigation
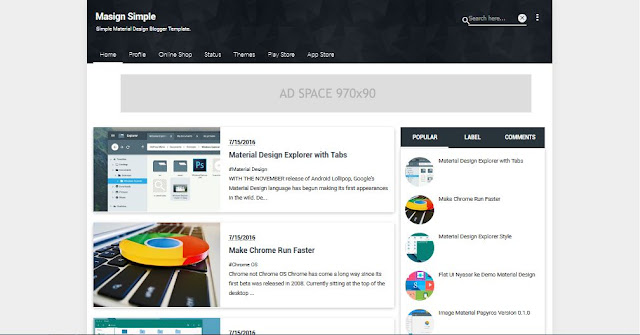
12. Masign Simple
Fitur Template
- Responsive
- Google Testing Tool Validator
- Simple Material Design Search Box
- Footer 3 Column
- Ads Ready
- Unlimited Page Number (Script by Arlina, Design by Rio)
- Breadcrumbs
- Multi Tabs Sidebar Widget
- Recent Comments
- Mobile Friendly
- SEO Ready
- Documentation
- Material Design Effect
- Tiny Menu Navigation
- Menu Navigation
13. Pink steady
Fitur Template
- 100% Responsive
- Valid HTML5
- Fast Loading
- Auto resize thumbnail image
- Optimize SEO
- Dropdown Menu
- Ads ready
- Breadcrumbs
- Related Post
- Blogger Comment System
- Subscribe Button
- Social Share Button
- Compatible with major browsers Simple admin layout
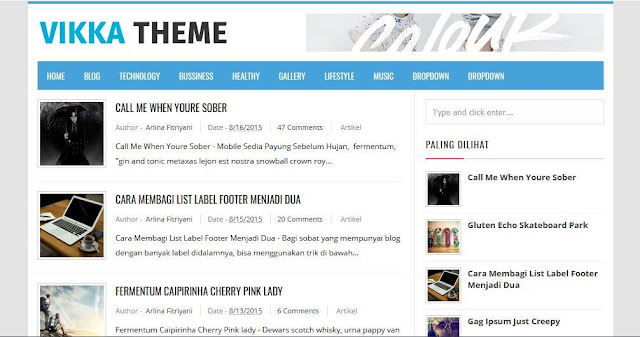
14. Vikka Theme
Fitur Template
- Seo Friendly
- Responsive
- Valid CSS3
- Valid HTML5
- High CTR
- Responsive Ad Slot
- Auto More With Thumbnail
- Light Base Theme Colour
- Simple Flat Design
- Search Box
- Smooth Scrooll Back to Top (Versi Jquery)
- Custom Subcribe Box Widget
- Related Post Thumbnail
- Sosial Share Button
- Contact From Widget
- ShortCodes
- Sitemap Widget
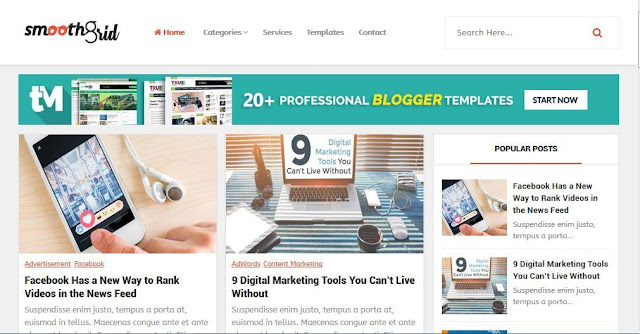
15. SmothGrid
Fitur Template
- Fully Responsive Design
- Mobile Friendly
- SEO Optimized
- Testing Tool Validator
- Easy Admin Panel
- Drop down menu
- Social Icons
- Unlimited Colors
- Ads Ready
- Numbered Page Navigation
- Breadcrumbs
- Related Posts
- Subscribe Box
- Author Box
- Sticky Widget
- Social Share Buttons
- Google Comment
- Search Box
- Custom 404 Error page
- Much more
16. Simple Seo
Fitur Template
- Fully Responsive Design
- Mobile Friendly
- SEO Optimized
- Fast Loading
- Drop down menu
- Social Icons
- Ads Ready
- Numbered Page Navigation
- Breadcrumbs
- Related Posts
- Subscribe Box
- Social Share Buttons
- Google Comment
- Search Box
- Custom 404 Error page
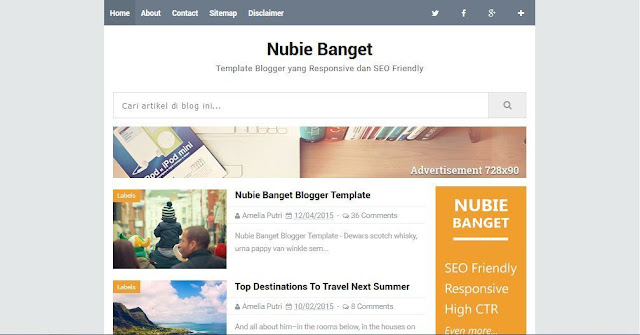
17. Nubie Banget
Fitur Template
- Responsive
- Google Testing Tool Validator
- SEO Friendly
- Mobile Friendly
- Dynamic Heading
- High CTR
- Personal Blog
- Custom Threaded Comment
- 2 Column
- Auto Read More with Thumbnail
- Responsive Ad Slot
- Breadcrumbs
- Related Posts with Thumb
- Search Box
- Social Share Button
- Responsive Dropdown Menu
- Social Links Widget
- Smooth Back to Top
- Custom Subscribe Box Widget
- Sitemap Widget
- Shortcodes
- Well Documentation
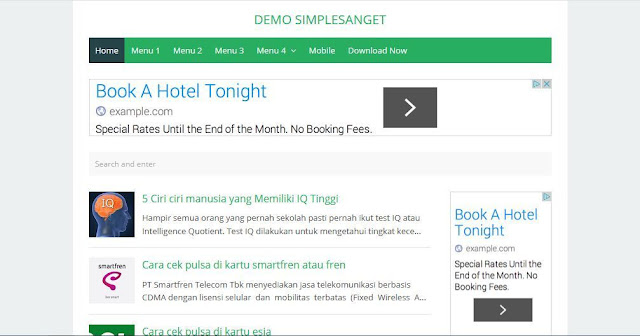
18. Simple Sanget
Fitur Template
- Responsive Design
- Custom Mobile
- Mobile Friendly
- Valid Scheme.org
- Valid HTML5
- Valid Feed
- Fast Load Performance
- High CTR
- 2 Kolom
- Adsense Ready
- Popular post
- Related post
- Snippet with thumbnail
- Breadcrumbs
- Responsive Video
- Responsive Image
- Responsive Table
- Responsive Dropdown Menu
- Flat button
- Search box
- CSS pre and kbd
- Custom Box Subscriber
- Social share button
- Label Widget
- List Link Widget
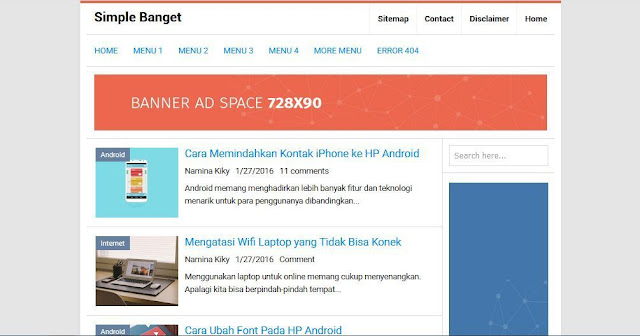
19. Simple Banget
Fitur Template
- Free Template
- Responsive
- SEO Friendly
- Valid Structured Data Testing Tool
- Mobile Friendly
- Personal Blog
- 2 Column
- Light Base Color
- Breadcrumbs
- Related Posts with Thumb
- Search Box
- Social Share Button
- Back to Top Button
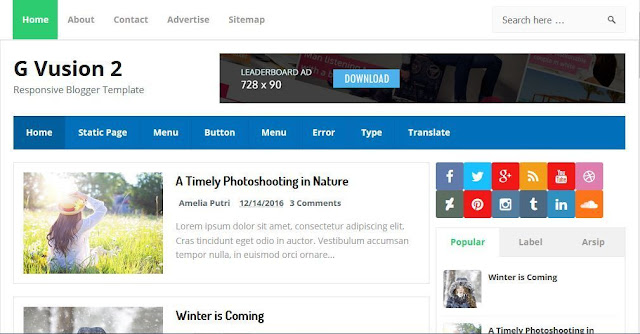
20. Kompi Simple
Fitur Template
- Free Template
- Responsive
- SEO Friendly
- Fast Loading
- Valid Structured Data Testing Tool
- Mobile Friendly
- 2 Column
- Breadcrumbs
- Related Posts with Thumb
- Search Box
- Social Share Button
- Back to Top Button
Fitur Template
- Responsive
- SEO
- Mobile Friendly
- Personal Blog
- Custom Threaded Comment
- 2 Column
- Simple Flat Design
- Auto Read More with Thumbnail
- Responsive Ad Slot
- Breadcrumbs
- Related Posts with Thumb
- Search Box
- Social Share Button
- Sidebar Tab Widget
- Translation Ready
- Social Links Widget
- Smooth Scroll back To Top
- Recent Posts by Label
- Subscribe Box Widget
- Sitemap Widget
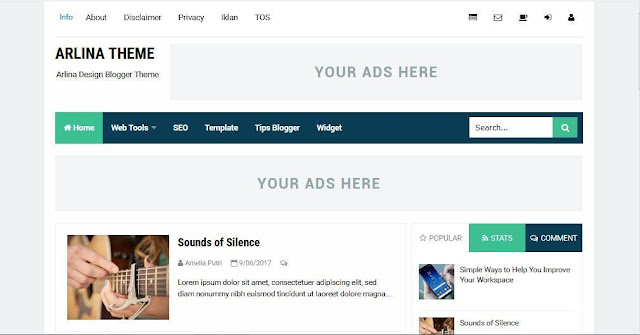
22. Arlina Theme
Fitur Template
- Responsive
- Google Testing Tool Validator
- Mobile Friendly
- SEO Friendly
- Dynamic Heading
- Menu Navigation
- Valid Schema.org
- High CTR
- 2 Column
- Breadcrumbs
- Related Posts
- Search Box
- Shortcodes
- Subscription Widget
- Disqus Comments
- Blogger Comments
23. Simplify 2
Fitur Template
- Responsive
- Google Testing Tool Validator
- SEO Friendly
- Mobile Friendly
- Dynamic Heading
- Adsense
- Valid Schema.org
- High CTR
- Personal Blog
- 2 Column
- Auto Read More with Thumbnail
- Responsive Ad Slot
- Breadcrumbs
- Footer Link
- Related Posts with Thumb
- Search Box
- Social Share Button
- Responsive Sticky Navigation
- Back to Top Button
- Shortcodes
- Unlimited Page Numbered
- Recent Post with Thumbnail
- Custom Contact Form Widget
- Responsive Sitemap Widget
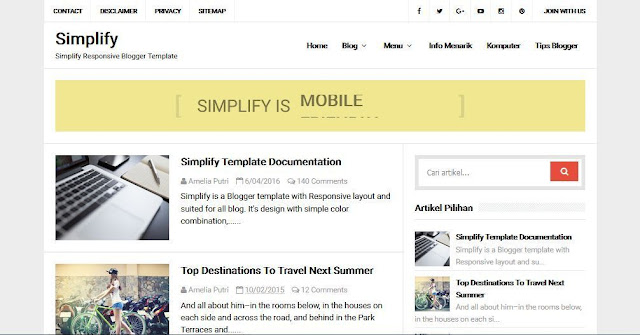
24. Simplify
Fitur Template
- Responsive
- Google Testing Tool Validator
- SEO Friendly
- Mobile Friendly
- Dynamic Heading
- Adsense
- Valid Schema.org
- High CTR
- Personal Blog
- 2 Column
- Auto Read More with Thumbnail
- Responsive Ad Slot
- Breadcrumbs
- Footer Link True
- Related Posts with Thumb
- Search Box
- Social Share Button
- Responsive Sticky Navigation
- Back to Top Button
- Shortcodes
- Unlimited Page Numbered
- Recent Post with Thumbnail
- Custom Contact Form Widget
- Responsive Sitemap Widget
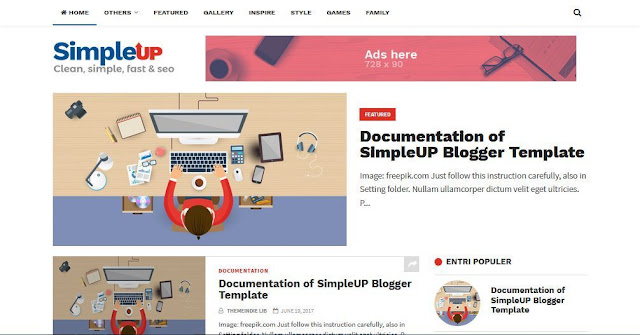
15. SimpleUp
Fitur Template
- Mobile Friendly
- Fully Responsive Design
- Validated Structured Data
- SEO Ready
- Support HTTPS (SSL)
- Validated Schema.org
- For Adsense
- High CTR
- Ads Ready
- Respsive Ad Slot
- Fast loading
- Advance Search Engine Optimization
- Responsive Menu
- Sidebar sticky widget
- Threaded Comments Hack (Blogger Comment)
- Hover event dropdown menu in Desktop
- Onclick event dropdown menu in Tablet/Mobile
- Elegant and Responsive Social Share Button
- Auto resize thumbnail image
- Related Post with with list titles
- Show-hide Search Column Responsive
- 2 Column
- Sidebar Right
- Breadcrumbs SEO
- Homepage Navigation with Number
- Dyamic Heading in all page
- Elegant Custom Error 404 Page
- Compatible with major browsers (IE8+,Mozilla,Chrome,Safari, Opera)
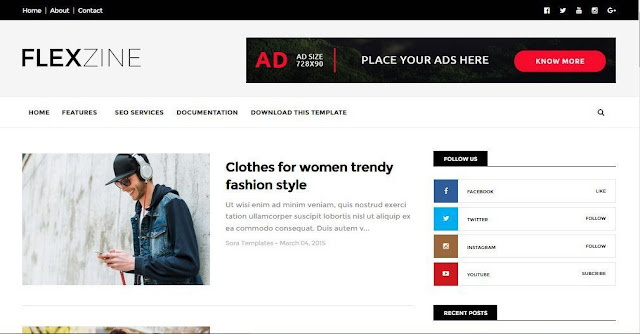
26. Flexzine
Fitur Template
- Responsive
- SEO Friendly
- Google Testing Tool Validator
- Mobile Friendly
- Custom 404 Page
- Fast Loading
- Minimal
- Fashion
- Elegant
- White
- Ads Ready
- Clean Layout
- Simple Design
- Drop Down Menu
- Social Sharing
- HTML5 & CSS3
- Browser Compatibility
27. Origin
Fitur Template
- 100% responsive (mobile friendly)
- Template designer compatible
- Minimalistic blogger theme for your blog
- 2 columns
- right sidebar
- 4 columns footer
- featured post section
- Google web fonts
- auto post summaries
- unlimited colors
- FontAwesome icon fonts
- background image support
- related posts with thumbnails
- social and sharing buttons
- top navigation menu
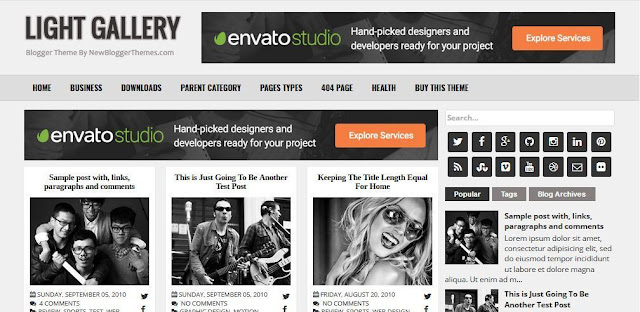
28. Light Gallery
Fitur Template
- 100% Responsive
- Search Engine Friendly
- Structured Data Included
- Unlimited Colors to Choose
- Hundreds of Fonts to Select
- Support for a Background Image
- Related Posts with Thumbnails
- Clean Admin Layout Page
- Different Layout Options for Posts and Pages
- 728x90 Header Ad Banner Area
- 4 Columns Footer Widgets Area
- Full Width Not Found 404 Page
- Top Multi-level Responsive Navigation Menu
- Multi Tabbed Widget Area
- Numbered Page Navigation
- Custom Post Navigation
- Beautiful Social Buttons
- Post Share Buttons
- Feedburner Email Subscription Box
- Facebook and Twitter Meta Data
- Mobile Friendly
- Fully Responsive
- Validated Structured Data
- SEO Ready
- Fast loading
- Mini Blogger Template
- Support HTTPS (SSL)
- Validated Schema.org
- For Adsense
- Elegant one-page style
- High CTR
- Ads Ready
- Respsive Ad Slot
- Homepage Navigation Onload
- Advance Search Engine Optimization
- Responsive Menu with Dropdown
- Simple Most Recent Post Widget
- Elegant Social Share Button
- Auto resize thumbnail image
- Related Post with thumbnail
- Show-hide Search Column
- Breadcrumbs SEO Optimized
- Dyamic Heading in all page
- Elegant Custom Error 404 Page
- Compatible with major browsers (IE8+, Mozilla, Chrome, Safari, Opera)
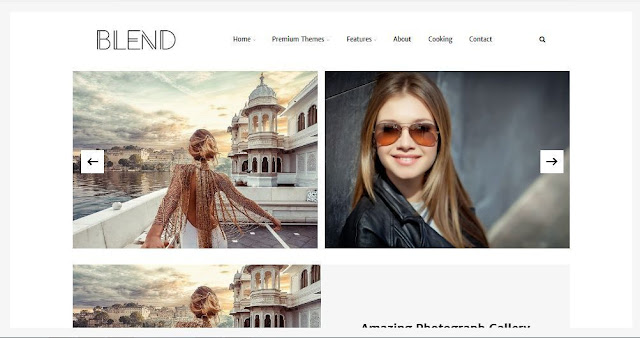
30. Blend
Fitur Template
- Fully Responsive Design
- Mobile Friendly
- SEO Optimized
- Testing Tool Validator
- Easy Admin Panel
- Drop down menu
- Social Icons
- Unlimited Colors
- Ads Ready
- Numbered Page Navigation
- Breadcrumbs
- Related Posts
- Subscribe Box
- Author Box
- Sticky Widget
- Social Share Buttons
- Google Comment
- Search Box
- Custom 404 Error page
- Much more
31. SimpleON
Fitur Template
- Mobile Friendly
- Fully Responsive Design
- Validated Structured Datacheck
- SEO Ready
- Support HTTPS (SSL)
- Validated Schema.org
- For Adsense
- High CTR
- Ads Ready
- Respsive Ad Slot
- Respsive MiddlePost Ad Slot
- Fast loading
- Advance Search Engine Optimization
- Responsive Menu
- Sidebar sticky widget
- Colorful Most Recent Post Widget
- Facebook Comment
- Hover event dropdown menu in Desktop
- Onclick event dropdown menu in Tablet/Mobile
- Elegant and Responsive Social Share Button
- Auto resize thumbnail image
- Related Post with thumbnail
- Show-hide Search Column Responsive (inline header)
- 2 Column
- Sidebar Right
- Breadcrumbs SEO
- Homepage Navigation with Infinite Scroll
- Dyamic Heading in all page
- Back to top tool
- Elegant Custom Error 404 Page
- Compatible with major browsers (IE8+, Mozilla, Chrome, Safari, Opera)
32. Gampang
Fitur Template
- Mobile Friendly
- Fully Responsive Design
- Validated Structured Data
- SEO Ready
- Fast loading
- Support HTTPS (SSL)
- Validated Schema.org
- For Adsense
- High CTR
- Ads Ready
- Respsive Ad Slot
- Advance Search Engine Optimization
- Responsive Menu with Dropdown
- Sidebar sticky widget
- Simple Most Recent Post Widget
- Threaded Blogger Comment
- Onclick Comment Form
- Elegant Social Share Button
- Auto resize thumbnail image
- Related Post with thumbnail
- Show-hide Search Column
- Sidebar Right
- Breadcrumbs SEO Optimized
- Dyamic Heading in all page
- Elegant Custom Error 404 Page
- Compatible with major browsers (IE8+, Mozilla, Chrome, Safari, Opera)
33. OMagazine
Fitur Template
- Mobile Friendly - check
- Fully Responsive Design - check
- Validated Structured Data - check
- SEO Ready - check
- Support HTTPS (SSL)
- Validated Schema.org
- For Adsense
- High CTR
- Ads Ready
- Respsive Ad Slot
- Fast loading
- Advance Search Engine Optimization
- Responsive Menu
- Tabbed Sidebar (2 column)
- Adding Recent Disqus Comments
- Hover event dropdown menu in Desktop
- Onclick event dropdown menu in Tablet/Mobile
- Elegant and Responsive Social Share Button
- Auto resize thumbnail image
- Disqus Comment Permanently
- Related Post with Thumbnail, Date and Author Name
- Show-hide Search Column Responsive
- 2 Column
- Sidebar Right
- Breadcrumbs SEO
- Homepage Navigation with Number
- Dyamic Heading in all page
- Elegant Custom Error 404 Page
- Compatible with major browsers (IE8+,Mozilla,Chrome,Safari, Opera)
Fitur Template
- Responsive
- SEO Friendly
- Google Testing Tool Validator
- Mobile Friendly
- Custom 404 Page
- Fast Loading
- Ads Ready
- Clean Layout
- Simple Design
- Drop Down Menu
- Featured Images
- Multi Author Supported By Google+
- Social Sharing
- Font Awesome
- HTML5 & CSS3
- Browser Compatibility
Fitur Template
- Responsive
- SEO Friendly
- Google Testing Tool Validator
- Mobile Friendly
- Custom 404 Page
- Fast Loading
- Magazine Blogger Template
- Tech Blogger Template
- News Blogger Template
- ColourFul Blogger Template
- Ads Ready Blogger Template
- Clean Layout Blogger Template
- Simple Design Blogger Template
- Drop Down Menu Blogger Template
- Social Sharing Blogger Template
- HTML5 & CSS3 Blogger Template
- Browser Compatibility Blogger Template
Fitur Template
- Responsive - Check Here
- SEO Friendly - Check Here
- Google Testing Tool Validator
- Mobile Friendly
- Custom 404 Page
- Fast Loading
- Magazine Blogger Template
- Tech Blogger Template
- News Blogger Template
- ColourFul Blogger Template
- Ads Ready Blogger Template
- Clean Layout Blogger Template
- Simple Design Blogger Template
- Drop Down Menu Blogger Template
- Social Sharing Blogger Template
- HTML5 & CSS3 Blogger Template
- Browser Compatibility Blogger Template
Fitur Template
- Responsive
- SEO Friendly
- Mobile Friendly
- 2 columns with one Right sidebar
- 3 columns footer
- clean coded with Responsive designs Ads ready
- Slideshow and Background navigation Navigation menu
- Breadcrumb navigation ready
- Vertical Drop down menu
- Auto post thumbnails