Bagaimana cara mendesain website atau blog yang baik dan benar?, lalu seperti apa sih desain website atau blog yang bagus itu?, Kemudian, apakah desain website atau blog milik saya ini sudah betul atau salah ya?.
Pasti ketiga pertanyaan itu pernah terlintas dipemikiran orang yang sedang mendesain website atau blog.
Maka dari itu, di postingan ini saya akan berbagi tentang kesalahan fatal dalam mendesain website/blog yang sering dilakukan oleh pemula.
Serta contoh membuat desain website/blog yang baik dan benar.
Bukan bermaksud untuk menggurui, akan tetapi hanya sekedar berbagi dan mencoba membantumu dalam mendesain website atau blog agar mendapatkan hasil yang terbaik.
Tanpa berlama-lama berikut ini daftarnya.
Tanpa berlama-lama berikut ini daftarnya.
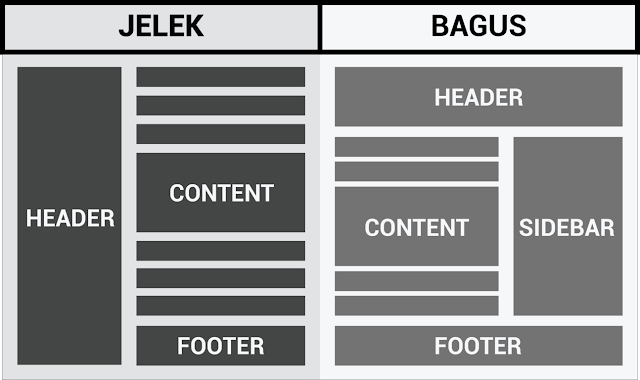
1. Layout/tata letak yang berantakan
Tentunya hal itu sangatlah menggangu, mungkin kamu juga menyesal telah mengunjungi situs tersebut, bisa jadi itu adalah kunjungan pertama dan terakhirmu di situs tersebut.
Bercontoh dari kasus diatas, jadi jika kamu mendesain website atau blog pertamakali yang harus benar-benar dipertimbangkan yaitu pemilihan layout/tata letaknya.
Nah rekomendasi dari saya alangkah baiknya kamu menggunakan desain layout/tata letak sederhana seperti pada gambar diatas, yaitu header di posisi atas, content wrapper dibagian kanan, sidebar dibagian kiri dan terakhir footer di paling bawah.
Namun perlu diperhatikan menurut saya pemilihan layout/ tata letak sebuah website atau blog harus disesuaikan dengan topik dari website/blog itu sendiri.
2. Kebanyakan dan salah dalam memilih warna
Sebuah website atau blog jika didesain dengan mengunakan terlalu banyak warna maka hasilnya akan jelek.
Kenapa saya bilang jelek? Karena hal itu bisa membuat tidak nyaman dan mengangu mata orang yang sedang mengunjungi website atau blog tersebut.
Jadi berapa banyak warna yang bagus digunakan untuk web desain?
Saran saya gunakanlah maksimal 3-4 warna saja dalam mendesain website/blog.
Idealnya gunakan saja 3 warna dengan komposisi 60-30-10.
Dan hal penting lainnya yaitu pilihlah warna yang nyaman dimata.
Warna yang nyaman dimata itu seperti apa?
Yaitu yang tidak terlalu terang maupun gelap, contoh seperti warna-warna pastel, palet, monokrom dan lainnya.
Kemudian kombinasikan warna terbaik agar desain buatanmu membuahkan hasil yang maksimal.
Jika kamu kebinggungan dalam menentukan perpaduan warna yang bagus dan cocok untuk web desain, saran saya coba kunjungi situs berikut ini agar kamu mendapatkan referensi :
colourlovers.com, color.adobe.com, coolors.co, colorhunt.co dan materialpalette.com
Dan inilah poin penting lainnya yang wajib diperhatikan :
- Pilihlah warna background/latar belakang yang berbeda (kontras) dengan warna tulisan.
- Warna gelap seperti hitam atau abu-abu adalah pilihan paling tepat untuk menjadi warna tulisan/text pada bagian konten.
- Warna link harus lebih mencolok dibandingkan warna lain terutama bagian text serta background/latar belakang.
- Bedakan warna link aktif yang sudah dikunjungi dengan yang belum, biasanya warna link yang sudah dikunjungi lebih gelap dari pada yang masih aktif.
3. Menggunakan font yang buruk dan terlalu banyak jenis
Arial, Comic Sands MS, Lobster, Impact, Papyrus, Times New Roman dan Courier new.
Kemudian hal haram yang tidak boleh kamu lakukan dalam mendesain website/blog yaitu menggunakan terlalu banyak jenis font dalam satu desain.
Kenapa harus begitu, karena menggunakan banyak font membuat desain website/blogmu terlihat jelek dan amatir.
Maka saran saya gunakanlah 2 jenis font saja, yaitu satu jenis font untuk judul dan satu lagi untuk teks konten.
Lalu seperti apa jenis font yang enak dibaca dan paling cocok digunakan untuk desain website/blog?.
Inilah jenis font terbaik untuk desain website/blog sekaligus yang paling enak dibaca :
Roboto, Lato, Inconsolata, Open Sans, Montserratt, PT Serif dan Merriweather.
Baca Juga : 37 Template Blog Simple (Sederhana) Gratis dan Terbaik Versi Peringkatblogger
4. Ukuran font terlalu kecil atau kebesaran
Baca Juga : 37 Template Blog Simple (Sederhana) Gratis dan Terbaik Versi Peringkatblogger
4. Ukuran font terlalu kecil atau kebesaran
Saya sering sekali menjumpai suatu website atau blog yang ukuran fontnya kekecilan atau malah kebesaran.
Jujur hal itu membuat saya jadi malas untuk membaca isi kontennya dan langsung saja pergi dari situs tersebut.
Kenapa demikian, karena perlu diketahui, tidak semua penguna internet memiliki kondisi mata normal dan salah satunya adalah saya sendiri.
Lalu ukuran font yang ideal dan paling pas itu sebesar apa?
Menurut saya ukuran font paling tepat digunakan dalam desain website atau blog yaitu 16-18 pixel dibagian konten dan 18-20 pixel untuk bagian header.
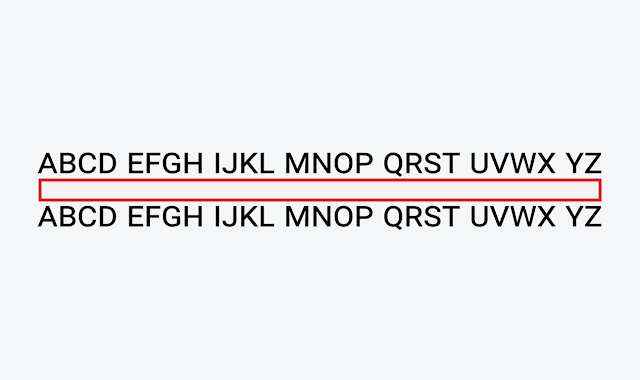
5. Jarak antar baris teks terlalu dekat atau kejauhan
Yang saya maksud disini adalah barisan teks antara atas dengan bawahnya yang terlalu dekat atau kejauhan contohnya seperti gambar diatas.
Nah persegi panjang berwarna merah diatas dalam dunia web desain hal itu disebut dengan istilah line-height.
Nah persegi panjang berwarna merah diatas dalam dunia web desain hal itu disebut dengan istilah line-height.
Berapa ukuran paling tepat untuk memisahkan antar barisan teks(line-height)?
Pendapat saya adalah 1.4em atau 22px (pixel).
6. Jumlah karakter dalam satu baris teks yang kurang ideal
Jumlah karakter dalam satu baris teks di dunia web desain sangat berpengaruh terhadap nyaman atau tidaknya tulisan tersebut saat dibaca.
Beberapa website atau blog didesain tanpa memperhitungkan unsur sepele seperti ini, akan tetapi dari pandangan saya hal ini sangat perlu untuk diperhatikan.
Jadi berapa banyak karakter dalam satu baris itu?
Sebaiknya gunakan saja 70 sampai 90 karakter perbaris (spasi juga termasuk dan dihitung).
7. Kualitas gambar yang buruk atau berukuran kebesaran
Menggunakan gambar/foto dengan kualitas buruk dalam desain website atau blog merupakan sebuah kesalahan.
Tapi juga perlu diingat, menggunakan gambar dengan kualitas terlalu baik juga tidaklah baik dan tidak saya rekomendasikan, kenapa?.
Karena gambar yang berkualitas terlalu baik akan memperlambat loading website atau blog.
Kemudian berapakan ukuran atau format gambar untuk keperluan web desain yang paling ideal?.
Untuk menentukan ukuran atau format gambar terbaik untuk keperluan web desain aturannya kurang lebih seperti ini.
Ukuran gambar menyesuaikan dengan runag kosong tempat menempelkan gambar yang tersedia, semisal jika lahan/ruang yang disediakan untuk menampilkan gambar sebesar 1280x760 pixel.
Maka ukuran gambarnya juga harus sama yaitu 1280x760 pixel.
Kenapa harus begitu?, cara ini dilakukan agar gambar tidak tampil melebihi atau kurang dari ruang yang disediakan, dan tentunya supaya kualitas gambar tetap utuh seperti semula sehinga tidak buram.
Dan satu poin lagi yang wajib di ingat, yaitu usahakan kualitas gambar tidak melebihi 100KB (Kilo Bite) per satu gambar.
Jika gambar yang ingin kamu gunakan lebih dari ukuran segitu, saran saya gunakan software kompres untu memperkecil ukuran gambar.
Nah salah satu software kompres gambar terbaik yang wajib kamu gunakan yaitu FILEminimalizer Pictures.
Tapi juga perlu diingat, menggunakan gambar dengan kualitas terlalu baik juga tidaklah baik dan tidak saya rekomendasikan, kenapa?.
Karena gambar yang berkualitas terlalu baik akan memperlambat loading website atau blog.
Kemudian berapakan ukuran atau format gambar untuk keperluan web desain yang paling ideal?.
Untuk menentukan ukuran atau format gambar terbaik untuk keperluan web desain aturannya kurang lebih seperti ini.
Ukuran gambar menyesuaikan dengan runag kosong tempat menempelkan gambar yang tersedia, semisal jika lahan/ruang yang disediakan untuk menampilkan gambar sebesar 1280x760 pixel.
Maka ukuran gambarnya juga harus sama yaitu 1280x760 pixel.
Kenapa harus begitu?, cara ini dilakukan agar gambar tidak tampil melebihi atau kurang dari ruang yang disediakan, dan tentunya supaya kualitas gambar tetap utuh seperti semula sehinga tidak buram.
Dan satu poin lagi yang wajib di ingat, yaitu usahakan kualitas gambar tidak melebihi 100KB (Kilo Bite) per satu gambar.
Jika gambar yang ingin kamu gunakan lebih dari ukuran segitu, saran saya gunakan software kompres untu memperkecil ukuran gambar.
Nah salah satu software kompres gambar terbaik yang wajib kamu gunakan yaitu FILEminimalizer Pictures.
8. Widged pencarian yang susah ditemukan
Ini merupakan salah satu elemen yang cukup krusial dalam sebuh web desain yaitu widged pencarian.
Dari pengamatan saya banyak situs yang widged pencariannya kurang strategis dalam penempatannya dan itu adalah hal cukup menjengkelkan.
Dimanakah tempat meletakan widged pencarian paling bagus itu?.
Sebaiknya letakan saja di header atau bagian paling atas sidebar.
9. Memasang terlalu banyak widged dan fitur yang tidak berguna
Memasang wdged yang tidak dibutuhkan fiturnya itu adalah tindakan yang mubazir.
Jadi gunakanlah widged yang memang diperlukan saja, contohnya seperti widged kotak pencarian, profil author/about blog, social media, label, postingan terbaru dan entri terpopular.
Jangan sekali-kali memasang widged sebagai berikut yaitu jam, tanggal dan lainnya yang tidak penting.
Ini merupakan salah satu elemen yang cukup krusial dalam sebuh web desain yaitu widged pencarian.
Dari pengamatan saya banyak situs yang widged pencariannya kurang strategis dalam penempatannya dan itu adalah hal cukup menjengkelkan.
Dimanakah tempat meletakan widged pencarian paling bagus itu?.
Sebaiknya letakan saja di header atau bagian paling atas sidebar.
9. Memasang terlalu banyak widged dan fitur yang tidak berguna
Memasang wdged yang tidak dibutuhkan fiturnya itu adalah tindakan yang mubazir.
Jadi gunakanlah widged yang memang diperlukan saja, contohnya seperti widged kotak pencarian, profil author/about blog, social media, label, postingan terbaru dan entri terpopular.
Jangan sekali-kali memasang widged sebagai berikut yaitu jam, tanggal dan lainnya yang tidak penting.
10. Menambahkan animasi
Menambahkan animasi didalam website atau blog merupakan sebuah tindakan yang saya rasa kurang tepat. Kenapa saya bilang seperti itu?
Karena animasi itu selain akan memperlambat loading juga sangat mengangu pengunjung diakibatkan gerakannya itu.
Akan tetapi akan berbeda kasus jika animasi yang ditambahkan itu memang untuk mendukung dan memperkuat suatu halaman atau postingan tertentu.
Sebagai contoh jika sebuah website atau blog terdapat halaman tentang cara mengosok gigi yang benar dan dihalaman tersebut dtambahkan animasi/gambar bergerak untuk memperjelas tutorial tersebut.
Maka kasus seperti ini masih di perbolehkan asal ukuran animasinya tidak terlalu besar.
11. Memasang musik backsound otomatis
Memasang musik backsound secara otomatis di website atau blog adalah tindakan bodoh yang tidak boleh dilakukan.
Alasannya selain membuat loading website/blog kamu semakin berat, suara yang ditimbulkan dapat menggangu pengunjung situsmu.
Mungkin karena ia memang tidak suka sama lagunya atau ia sedang malas saja mendengarkan musik.
Jadi jangan sekali-kali memasang pemutar musik otomatis di website/blog kamu ya!.
12. Form komentar yang ribet
Inilah salah satu hal yang sangat saya benci dari sebuah desain website/blog, yaitu form komentarnya ribet.
Ribet seperti apa? Yaitu harus memasukan banyak identitas.
Atau harus melewati terlebih dahulu kode chaptcha, pendeteksi robot dan lainnya.
Sebenarnya form komentar yang baik itu seperti apa?.
Terbaik itu yang simpel atau sederhana saja contohnya seperti berikut ini yaitu hanya memasukan nama, alamat email dan isi komentar.
Serta tidak harus melewati proses konfirmasi terlebih dahulu.
Contohnya seperti melewati kode chaptcha, robot vertifikasi dan lain-lain.
13. Tidak menampilkan kontak
Tidak Mmenampilkan kontak adalah suatu tindakan yang terlihat amatir dan membuat desain website/blog kamu tidak profesional.
Jadi saya sangat mewajibkan kamu menampilkan kontak info didalam website/blogmu ya!.
Tips penting yang juga perlu kamu perhatikan adalah buatlah desain kontak yang lengkap dan sesuai kebutuhan.
Contohnya seperti berikut ini :
Alamat lengkap, Jam operasional, nomor telephon dan surel/alamat email, (Desain website/blog perusahaan/toko, bersifat formal).
Alamat (lengkap atau hanya nama kota/kabupaten), nomor telepon (opsional), surelalamat email (Desain website/blog personal, bersifat pribadi),
Jangan lupa juga menambahkan form pesan agar memudahkan pengunjung dalam mengirim pesan.
14. Kebanyakan pasang iklan
Terkadang seseorang terlalu egois dengan memasang iklan dalam jumlah banyak di website/blog milik mereka.
Hal itu dilakukan tentu saja untuk mendapatkan banyak penghasilan dari iklan yang dipasang.
Namun perlu diketahui, menampilkan iklan dalam jumlah berlebih dalam suatu website/blog adalah blunder yang memperburuk reputasi.
Sebaiknya berapa banyak iklan yang dipasang?
Menurut saya maksimal hanya 2 buah saja.
Lalu dimana penempatkan iklan terbaik dan strategis itu?
Yaitu satu buah dibagian paling atas sidebar dan satu lagi di antara isi postingan.
15. Memasang Pop-up Window
Apa itu Pop-up window?, secara singkat artinya adalah jendela yang muncul secara otomatis tanpa permisi saat membuka sebuah halaman website/blog.
Jelas semua hal yang tanpa permisi itu sangatlah menggangu, tapi kenapa masih banyak saja website/blog yang menggunakan fitur ini.
Jadi saran saya jika kamu ingin website atau blogmu terlihat profesional jangan sekali-kali memasang fitur seperti ini ya.
16. Terlalu banyak mengunakan javascript dan Jquery
Secara singkat javascript dan jquery adalah salah satu bahasa pemrograman tingkat tinggi dan dinamis.
Biasanya digunakan dalam web desain dengan tujuan agar tampilannya semakin interaktif, contohnya untuk membuat fitur drop down pada header, slide show galeri foto.
Memang dengan mengunakan javascript dan jquery membuat desain semakin bagus dan interaktif, namun jika terlalu banyak dalam pengunaannya malah menimbulkan dampak negatif.
Seperti, proses memuat halaman menjadi berat dan lambat, terlalu banyak fitur yang bergerak menggangu pengunjung dalam mencerna informasi dalam website atau blog tersebut.
Saran saya gunakan javascript dan jquery seperlunya dan seefisien mungkin ya.
17. Desain tidak responsif
Di era semoderen ini pengakses internet tidak hanya mengunakan pc atau komputer saja untuk berselancar di dunia maya akan tetapi juga perangkat lainnya contohnya seperti ponsel, tablet, notebook, laptop serta lainya yang memiliki resolusi layar berbeda-beda.
Maka dari itu jika kamu mendesain website atau blog usahakan untuk membuatnya menjadi responsif, tujuannya adalah agar website atau blogmu bisa diakses dari beragam perangkat elektronik dan browser tetapi tetap nyaman bagi pengunjung.
Nah itulah beberapa contoh kesalahan fatal dalam mendesain website/blog yang sering dilakukan pemula.
*Kesimpulan*
Intinya dalam mendesain website atau blog yang baik dan bagus itu kriterianya seperti berikut ini yaitu sederhana, bersih, rapi, cepat dan user friendly serta user interface.


















0 comments:
Post a Comment
KOMENTAR YANG BIJAKK !!!!